How to Code 3D Collision Detection

If you've ever coded 2d collision detection, you may have felt the utmost urge to bash your head against the wall. Don't worry, we've all dealt with it, but if you had trouble with that, just wait 'til you struggle with this!
Read MoreMarch 22nd 2023
Front End, Three.js, WebGL
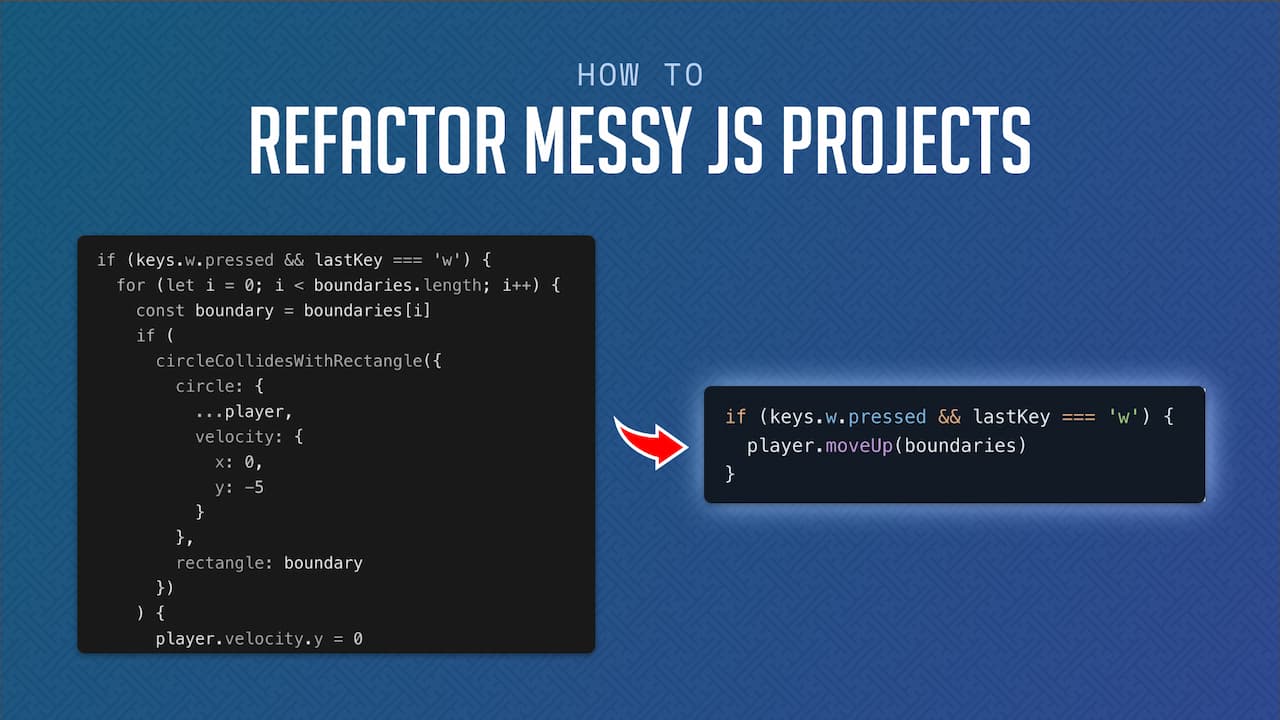
How to Refactor Messy JavaScript Projects

There'll be a time where you're developing a project and all you need is one JavaScript file. This works great, and in fact, it's the way I recommend starting off simple project, however, as time goes on, this singular file is likely to get bloated with classes, functions, variables, and more. As a result it's important to be on the lookout for when things feel unruly, then refactor and organize accordingly.
Read MoreMarch 14th 2023
JavaScript, Efficiency
A Comprehensive Guide to Materials in Three.js

If you're newer to Three.js, choosing the right material can be downright miserable. You may have some of the following questions - Why doesn't my material have shadows? Why can't I see my shape anymore?
Read MoreMarch 12th 2023
Front End, Three.js, WebGL
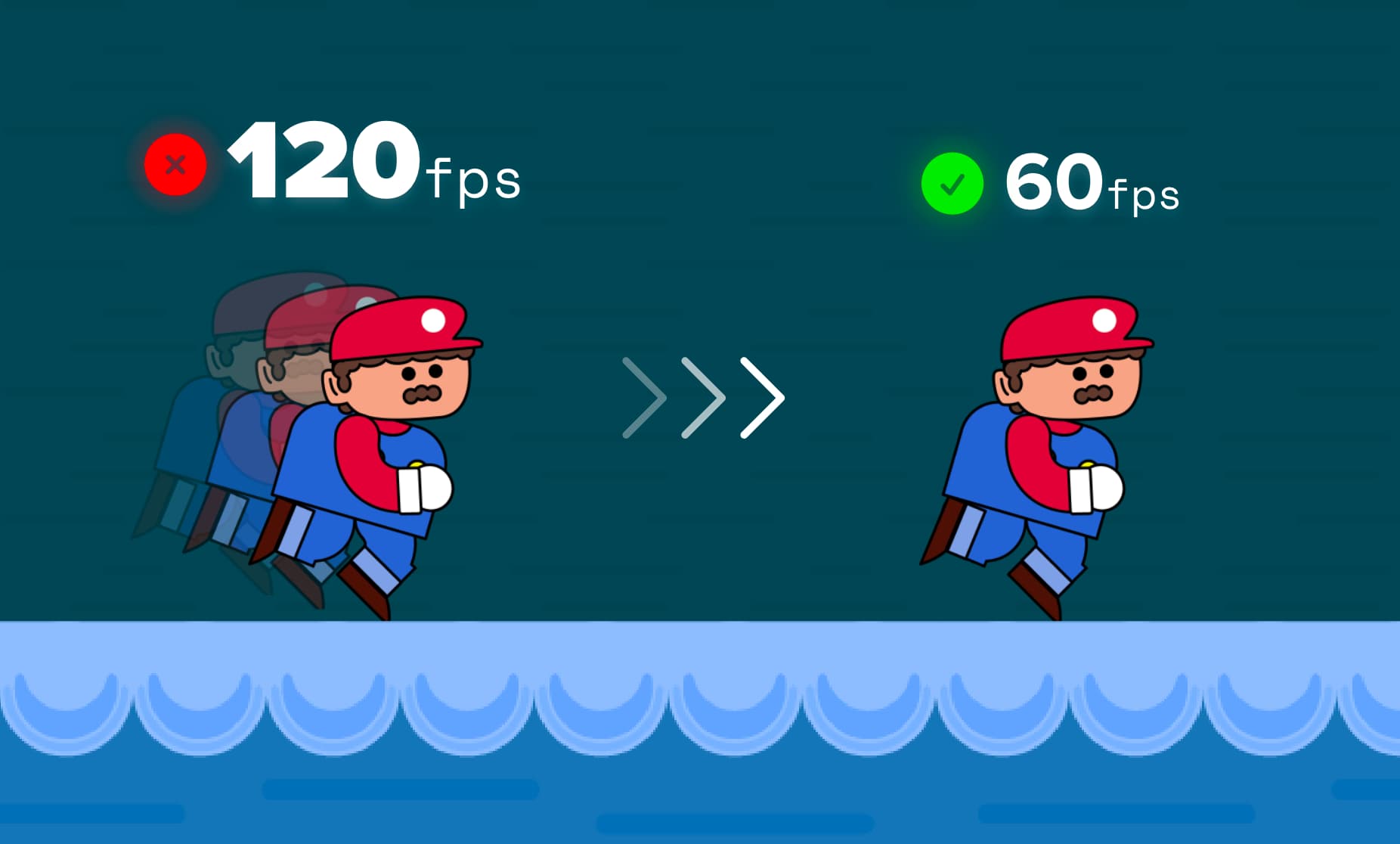
Standardize your JavaScript games' framerate for different monitors

Ever develop an HTML / JavaScript game and realize that your game plays quicker on one monitor compared to another? Ever wonder, "Why tf is that?" Well. Let me tell ya. When used in an animation context, `requestAnimationFrame` (the method responsible for creating an animation loop in JavaScript) will attempt to establish a framerate, usually 60 frames per second (fps)...
Read MoreFebruary 28th 2023
Games, JavaScript, HTML Canvas
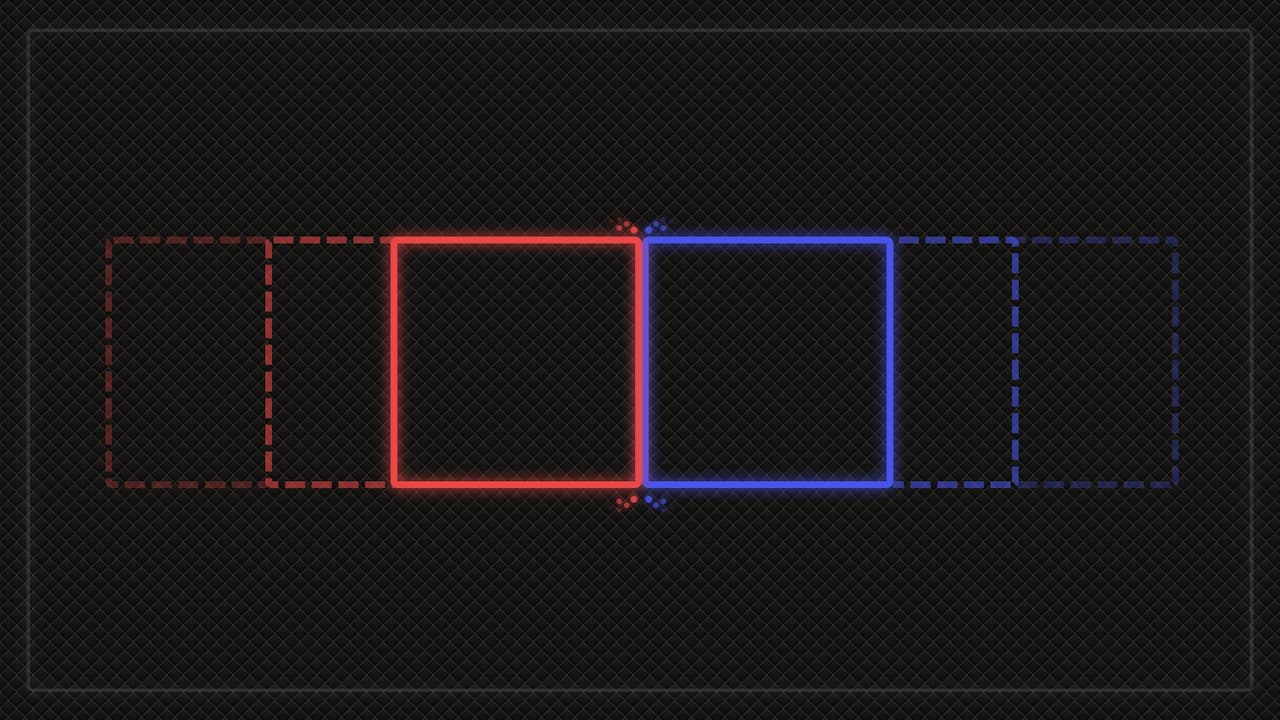
Coding Collision Detection with HTML Canvas and JavaScript

If your game's collision detection is jank, you're gonna have a bad time. To better my understanding of collision detection (and yours of course, how could I forget?) I'll be detailing out a few ways in which you can detect and react to object collision in real-time with HTML canvas and JavaScript.
Read MoreFebruary 27th 2023
Collision Detection, JavaScript, Physics, Canvas
React Redux Tutorial for Beginners - Simply Explained (2020)

If you've ever struggled to learn Redux and it's add-ons such as Redux Thunk and redux-saga, this is THE tutorial that will finally help you understand what these libraries do, why we use them, and when you should use them. By the end of this tutorial, you'll be able to successfully utilize Redux in all of your projects in a clean and scalable manner in which other devs can hop right on in and contribute to your project immediately.
Read MoreApril 27th 2021
React, Redux, JavaScript
A Beginners Guide to WebGL

WebGL is something of a mystery to most developers these days—the learning curve is high, the resources are scarce, and its importance to the web is unapparent to many. My goal for this guide will be to teach you how to harness the power of WebGL in plain-speak.
Read MoreAugust 8th 2019
Front End, Three.js, WebGL
Drastically Reduce your CSS File Size with PurifyCSS and webpack

There is absolutely zero use of including CSS in your project if it’s not being used across any of your site. Why include Bootstrap’s hundred-something classes if you’re only making use of its grid? Doing so creates a bloated CSS file that slows your site down and in return affects your pagespeed scores and SEO ranking (Google now factors mobile sites’ SEO ranking based on page speed). As a result, we’ll want to ensure we’re only adding the exact classes required for our site to function.
Read MoreJuly 21st 2019
Webpack, Node.js, Web Performance
Perfect Three.js Workflow with Alfred

When it comes to a creating a development workflow that’s easy and enjoyable to use, speed and efficiency are paramount. This tutorial will show you how to use Alfred (Powerpack and OSX required) to create a full fledged Three.js development environment in a matter of seconds.
Read MoreJuly 21st 2019
Three.js, webpack
Loading Fonts with webpack

If you’re using webpack to manage your CSS and do things such as compile SASS, automatically add vendor prefixes, and remove any unused CSS, importing font files won’t work without a little bit of extra configuration. In this tutorial, I’ll show you how to get fonts working with webpack and explain the minute details along the way to better your understanding of webpack as a whole.
Read MoreFebruary 3rd 2019
Font Awesome, JavaScript, Node.js, SCSS
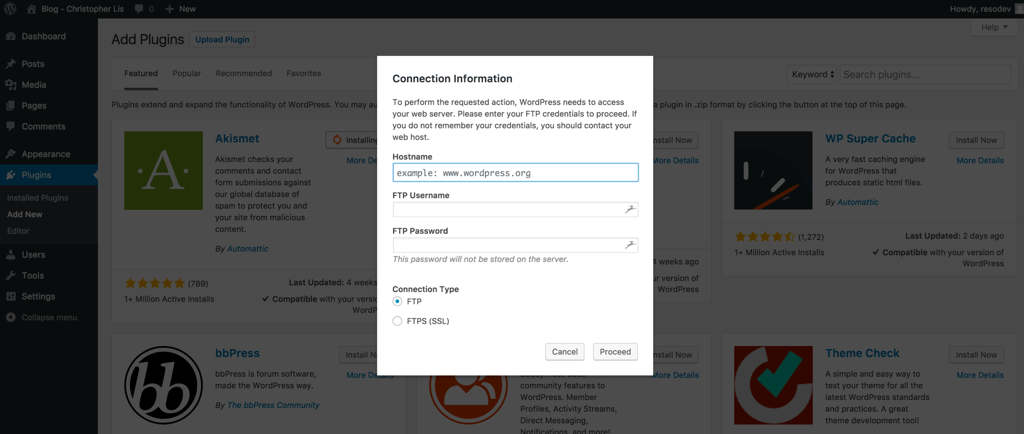
Fix The “WordPress Needs Access to Your Web Server” Error

At some point in time, it’s likely that you’ll run into the error message displayed above, “WordPress needs access to your web server.” This is an error that occurs when file permissions and ownerships are set incorrectly on your site’s server. How to fix it depends on whether or not your site runs on a VPS or shared host. Inside are typical solutions for both.
Read MoreApril 4th 2018
Apache, Dev Ops, Linux, Nginx, File Permissions, PHP, Ubuntu, WordPress

