A Beginners Guide to WebGL
WebGL is something of a mystery to most developers these days—the learning curve is high, the resources are scarce, and its importance to the web is unapparent to many.
My goal for this guide is to teach you how to harness the power of WebGL in plain-speak. Too many articles use complex technical jargon with little explanation behind important concepts.
So where do we begin? Let's start off by defining what WebGL is and how it came about.
What is WebGL?
By standard definitions, "WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser." Fair enough, but I know for a fact, if I read this back when I was still new to web dev, I'd have no idea what the fuck this means. Let me break it down into simpler terms.
You can think of WebGL a set of functions that allow us to draw points, lines, shapes, and 3D objects onto a web browser (2D or 3D)
Want a line on the screen? We can use WebGL functions to draw it. Want a square or a 3D object? We can use WebGL functions to draw those as well.
With shapes being drawable through other methods such as HTML and CSS though, you may be wondering, what's the use of drawing these shapes and objects with WebGL?
The answer: WebGL allows us to draw complex, lag free visuals by harnessing the power of our computer's GPU.

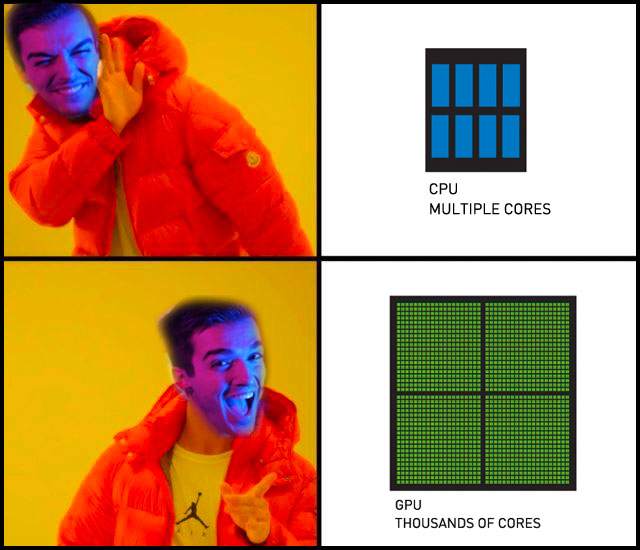
GPUs Explained
A GPU (graphics processing unit) is a physical piece of hardware within our computer made specifically for computing thousands of similar tasks at the same time. An example that illustrates this concept extremely well comes from Patricio Gonzales' Book of Shaders.
Scroll to the section where there is an image of a singular pipe, then scroll to the section where there's an image of many pipes laid out in a field-like structure. The singular pipe is Group A, while the multiple pipes are Group B. (Currently asking author for permission to use images).
Think of each of these pipes as something that can perform a task. Since drawing a complex shape will require a lot of tasks, which group of pipes is going to draw the shape quicker, Group A or Group B?
The answer is Group B since it can perform more tasks at once compared to Group A. This exhibits the concept of why we'd want to utilize our computer's GPU: it can compute a lot of tasks at the same time, providing for better performance and less lag when drawing shapes onto a web browser.

This all seems extra, what are some practical uses of WebGL?
WebGL is used all around the web today, and although it may seem "extra" to some, the ability to create highly interactive 2D and 3D environments is extremely useful in today's day and age. With WebGL, you can create some of following.
High-Quality Marketing Campaigns
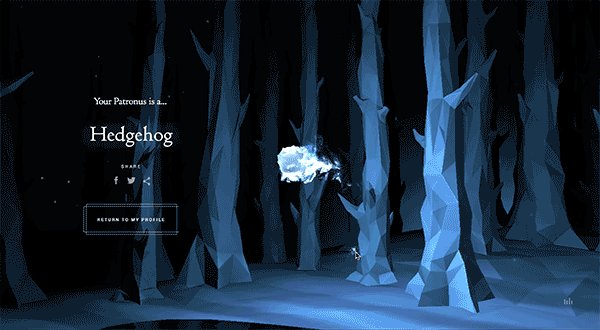
These are highly interactive websites used to generate brand awareness, attract customers, and create promoters out of visitors. Not only does the brand get a nice return on investment, but the agency that developed the project typically gets a hefty payday as well (based on previous agency experience, I estimate these sites go for anywhere from 30k - 100k).
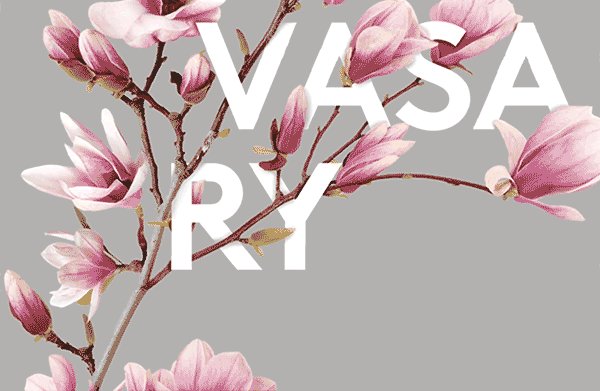
Pottermore - Discover Your Patronus

Converse - Diamonds
Interactive Music Videos and Visuals
These are music videos that you can actually interact with—turn the camera, grow grass on building walls, fly a flamingo, you name it—adding a source of input allows for user interaction which you can use to your creative advantage.
Google / ROME - Three Dreams of Black
Emmit Fenn - Prologue EP
Interactive UI/UX that Draws Interest
What's going to draw more interest: A button with no hover effect or a button that lights up when moused over. I think we can all agree that the one that lights up will draw more attention.
With WebGL, your ability to grab the eyes of the user and impress are increased tenfold—just see some of the WebGL infused user interfaces below and tell me you're not impressed.
Julie Bonnemoy - Portfolio Site

Active Theory - Portfolio Site

All in all, if you want your projects to stand out and generate increased value for your brand or company, there's really no reason to not learn WebGL. If you're looking to get started, I'd recommend hopping straight into my Three.js courses which'll teach you how to create interactive 3D scenes from scratch. Otherwise, I hope you enjoyed, feel free to follow me on Twitter or my personal blog for more frequent updates.


